What is Dark mode?
"Dark mode, dark theme or night mode, is a color scheme that uses light-colored text, icons, and graphical user interface elements on a dark background and is often discussed in terms of computer user interface design and web design."
"Dark mode has been popular with developers for many years. Because developers look at the source code several hours a day, the dark background generates less eye strain."
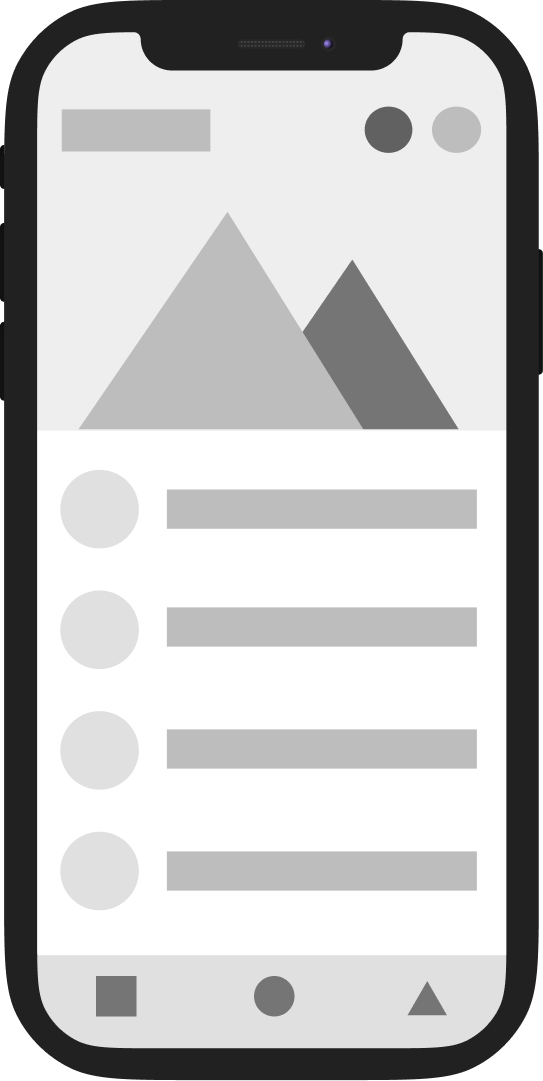
Light Mode

Dark Mode

Available colors
Grays- Gray 100
- Gray 200
- Gray 300
- Gray 400
- Gray 500
- Gray 600
- Gray 700
- Gray 800
- Gray 900
What are the benefits of dark mode?
Better contrast
Reduced eye strain
Less blue light
Reduce energy consumption
(OLED displays)
(OLED displays)
30 dark components
All the components have a now dark version to address all use case at ENGIE
Show all the components
Loading...
Please wait
Lorem ipsum dolor sit amet, consectetur adipisicing elit.


Have a nice day!

